Good Ecommerce App Checkout Design
Did you know that 76% of customers will switch to a competitor if they experience just a single issue with the brand? Basically, it means that bad UI/UX design of the products can lead to the failure of your digital commerce startup.
These days, competition on the eCommerce market is really tough. Many companies offer competitive prices and fast delivery, so friendly customer service and a well-thought-out interface are some of the few things that could help you stand out. If your solution is not easy-to-navigate, a user will just download another one.
At Purrweb we know how crucial it is to research the audience, plan, execute and test the interface for startups' success. That's why we came up with 5 tips for eCommerce app UI/UX design that will enhance your solution. Plus, mistakes to avoid and a lot of examples to steal get inspired. Enjoy!
Who will find this article useful?
- If you have a brilliant idea for an eCommerce app and want to rock the market with a cutting-edge solution.
- If you already have a functioning Android or iPhone eCommerce app and you have been wondering 'What can I do to improve my app and increase sales and customer retention?'.
- If you are thinking about entering the eCommerce world but don't know where to start and how to make the future release successful.
Today we will mostly discuss UI (user interface) performance of the app and elements not to miss out on. But if you want to dive deeper into the eCommerce app market and learn about potential monetization strategies and key features for the solutions, check out our recent blog article.
Why is UI important in the eCommerce sector?
Let's be honest, creating digital selling and buying platforms has been a growing recent trend. UI (user interface design) is exactly what could help your solution stand out from your competitors. A well-executed and premeditated UI design of the app will turn potential customers into buyers by making the interaction between users and your app the most comforting and transparent. If the ordering process went smoothly and the customer had an overall pleasant experience with your app, they are very likely to come back within a short period of time.
Despite the fact that the number of apps is rising, the quality of their UI/UX design sometimes has room for improvement. To help you avoid frequent mistakes from the start and save your time for designing and technical requirements, our team created the ultimate guide on UI design in eCommerce mobile apps.
1. Smooth sign-up
Tip #1 to add to our eCommerce UI kit with hacks is to keep the login form clear and concise. Firstly, our recommendation is to ask for the necessary information to create a user profile. A Name, an email address, a phone number, and an address for delivery – yes. Household income, how did they find out about us – no, because at the login stage, users are not ready to entrust all their personal info yet and want to be done with the form as soon as possible to make an order. But you can ask those questions later when they complete several orders and are retained if you are willing to collect that data for audience analysis.
Secondly, all elements and buttons should be centered and highlighted in color to draw the user's attention. If some fields are necessary, while others are not — it also has to be marked down.
The main rule is simple. Interface layout should navigate the customer and guide where to tap next.
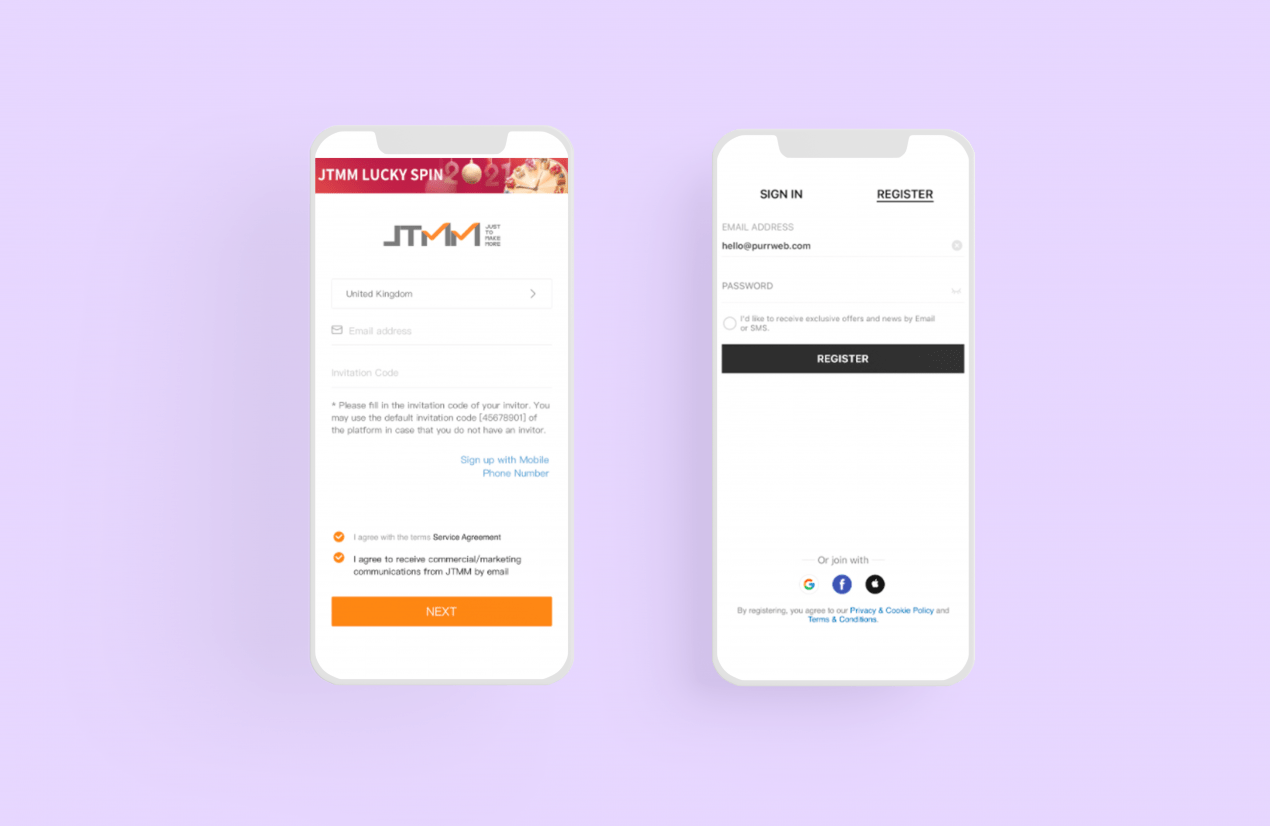
Here is an example of how important clarity and consistency are.
 Your sign-in page should be consistent in fonts, sizes, and colors. Don't split sign-in into several pages and refuse to add ad banners and unnecessary fields like 'invitation code'
Your sign-in page should be consistent in fonts, sizes, and colors. Don't split sign-in into several pages and refuse to add ad banners and unnecessary fields like 'invitation code'
There are several options for sign-in that you can use for your e-commerce solution. Just choose which one suits your goals and vision the best.
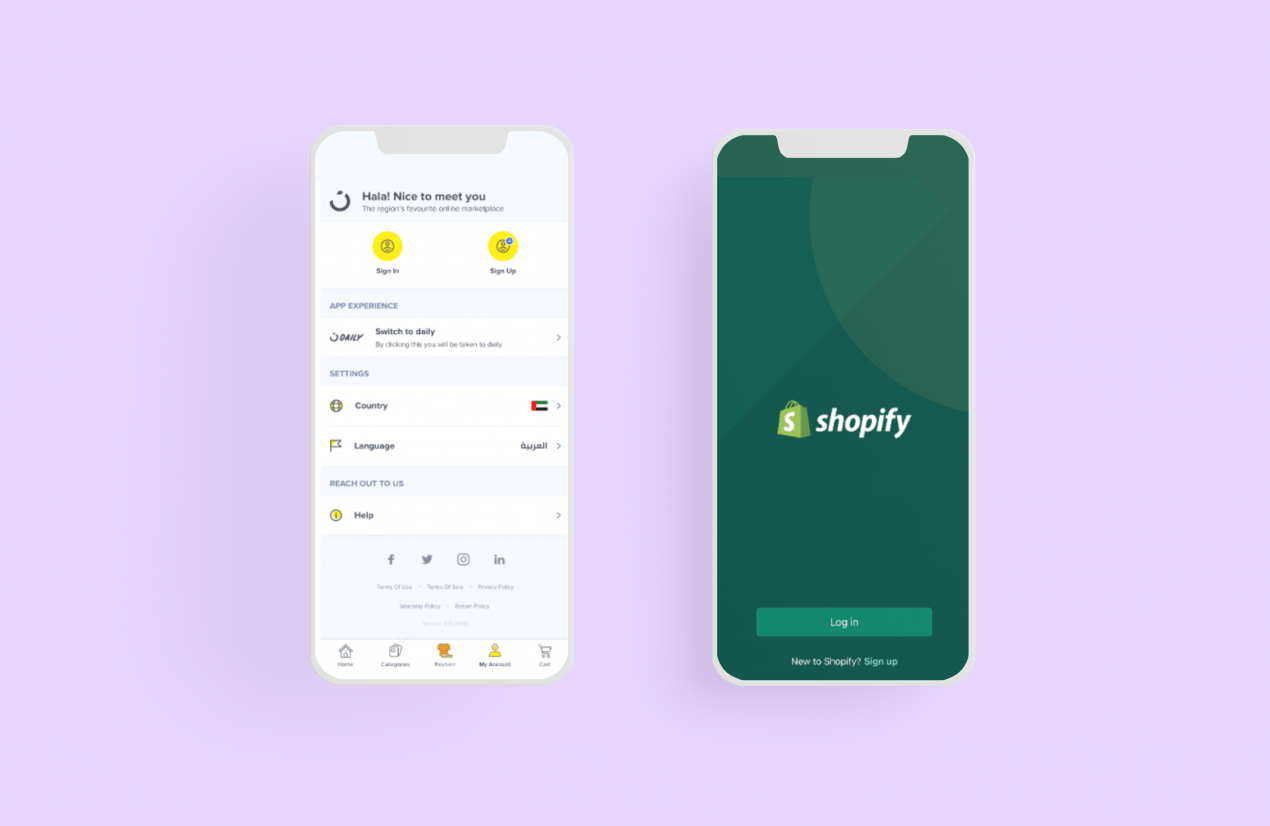
- Prompt sign-up. Don't ask users to spill their data as soon as they open and download the app. Instead, let them freely browse your app and grow interest, and when they are ready to order, they will be asked to fill in the short sign-in or log-in form.
- Social media integration. Adding options to log in with Google, Facebook or Instagram makes the process more quick and smooth. It is proven that customers are more satisfied when they spend less time on the registration form.
- Autofill. This feature is available for both iOS and Android eCommerce app s. The system will offer a user to automatically fill fields in with the contact information if they turned it on in their settings.
- Guest checkout. Some users don't want to create a personal account at all, so here is the solution – they can complete and order as a guest and provide a minimum amount of personal data. According to stats https://uxplanet.org/how-to-design-a-better-checkout-experience-3497a8e69d0a , 37% of users abandon their carts because they have to sign up. However, the guest regime has a drawback: without a full sign-in, customers will not be able to browse their order history or add items to their favorites. So, we recommend being primarily focused on other options and educating customers on benefits they will receive if they register.
 To encourage users to sign in, you could offer extra bonuses, such as coupons and personalized recommendations.
To encourage users to sign in, you could offer extra bonuses, such as coupons and personalized recommendations.
2. Thumb-friendly zone
The second hack is to locate all buttons within the thumb-friendly zone. Want to know where it is? Just casually grab your phone in your hand and check what corners of the display you can reach with your thumb only.
Important note: consider both right-handed and left-handed users when you are creating the design requirements for your solution.
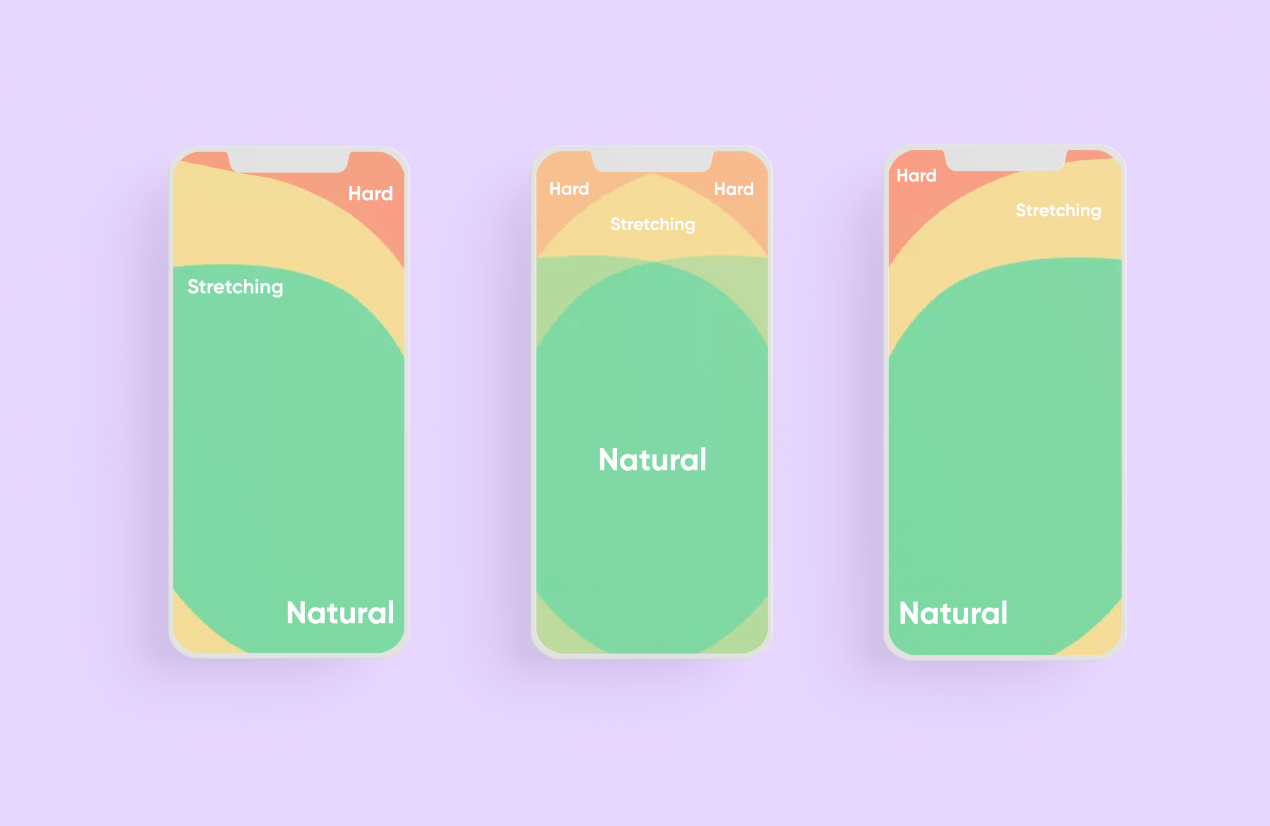
 Keep all important buttons in the thumb-friendly zone for smooth and natural performance
Keep all important buttons in the thumb-friendly zone for smooth and natural performance
While the thumb-friendly zone has not been officially included in Apple and Google app development guidelines, it is an unspoken rule amongst developers. Frankly speaking, if your solution lacks this feature, it will definitely raise questions from app market parties.
 Avoid putting important buttons too high
Avoid putting important buttons too high
3. Smart search
The third tip for your eCommerce app UI is adding different search options for user comfort. The less time they spend searching for the particular thing they need, the quicker they are to make the decision to buy and proceed with the cart. Here are 6 examples of search options you can add to your eCommerce app.
- Text. Just type in the name of the item you are looking for in the search bar and see the results.
- Image. If a user sees the items on social media such as Instagram or TikTok but doesn't know the exact name of the product or the brand, they can just screenshot it and use it in the image search.
- Voice. Modern users are often too busy to type, so it is always advantageous to give them the option to use voice search to find what they are looking for.
- Barcode. It allows users to look up a product by the barcode number (Universal Product Code, UPC, EAN13, or ISBN for books and other printing materials).
- Categories. To show that you care about your users and their time, we recommend dividing all products into categories and let customers browse specific parts of the catalog. For instance, categories could include electronics, cosmetics, clothes, toys, or household items.
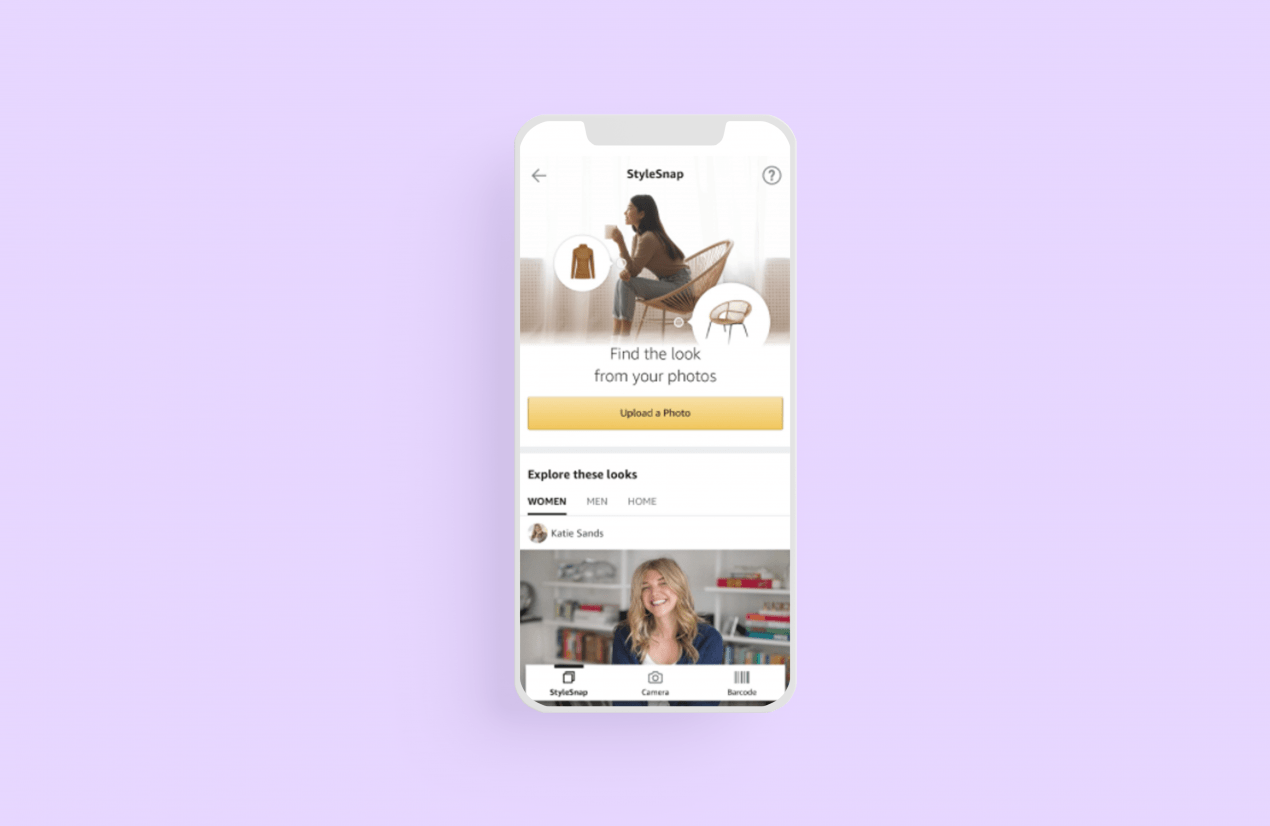
 Amazon allows users to search by photo. If your customer wants to recreate a celebrity's look, it will be easy to find clothes by screenshot
Amazon allows users to search by photo. If your customer wants to recreate a celebrity's look, it will be easy to find clothes by screenshot
The search bar should be centrally located on the top of the page and give some suggestions to users on how to look items up. Remember to add filters to help customers sort items by price, color, brand, and other features.
4. CTA
To be high-converting, your solution will need different call-to-action buttons, depending on the stage the user is at and how ready they are to make a purchase. For example, when a customer adds an item to their cart, you can gently suggest them to see the total with the 'Proceed to cart' or 'Checkout' buttons instead of offering to 'Select the payment option' right away.
Another tip from us is to make CTAs look like actual buttons. Sounds way too simple, but this tip is often forgotten. They should have borders, shadows and be colored to stand out. Make sure you have some distinction between primary and secondary buttons to guide users through their app journey. For instance, the primary CTA could be black or red, while the ghost one transparent.
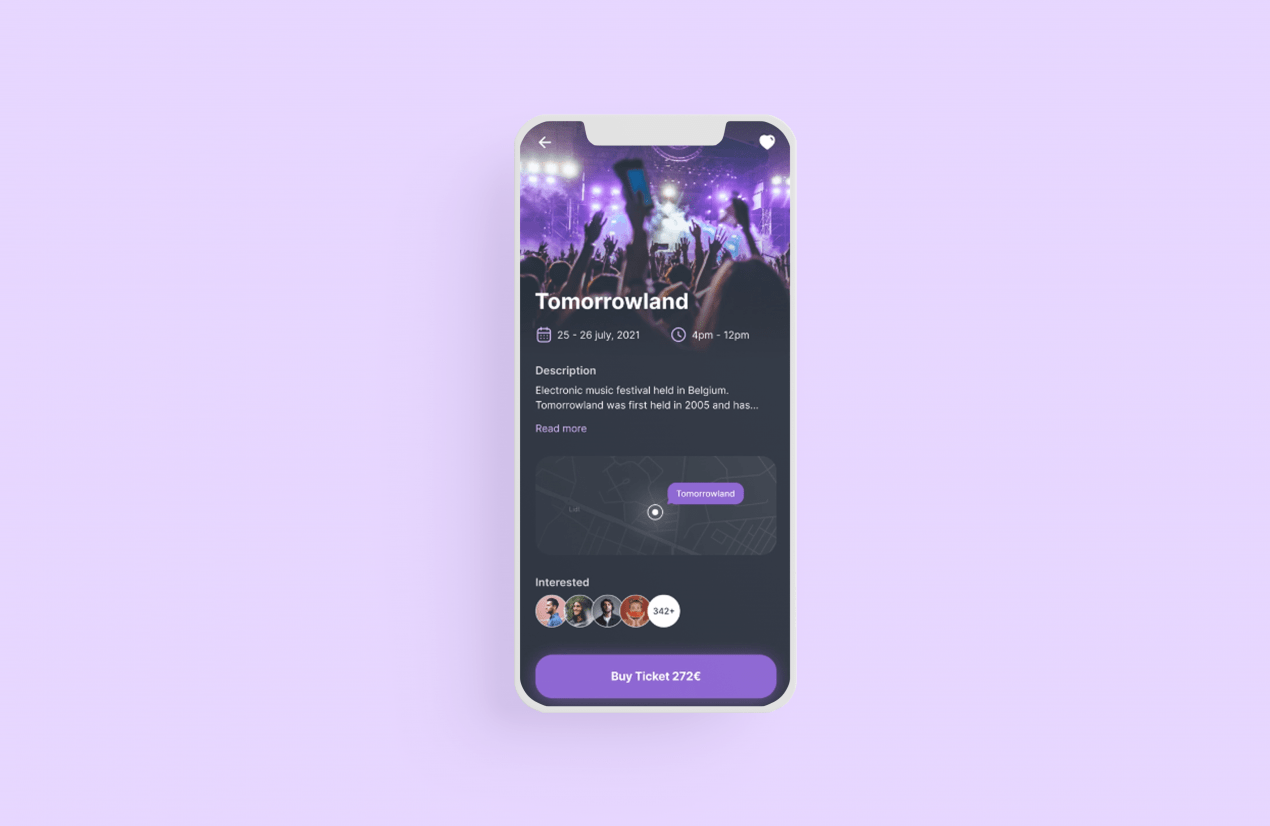
Here is an example from our personal experience. When we were designing the platform for buying tickets to music festivals, we decided to put the price on the CTA at the search stage to let the user know potential costs up-front.
 When thinking about a CTA button, consider users and what will be interesting and useful to them.
When thinking about a CTA button, consider users and what will be interesting and useful to them.
5. Checkout
The checkout process should be as fast as the log-in. We advise avoiding long forms and procedures because the high number of abandoned carts is often related https://uxplanet.org/how-to-design-a-better-checkout-experience-3497a8e69d0a to extra fees and the overwhelming complexity of the process. Also, make sure the customer can see the total price with delivery and service fees included before moving forward. High or hidden extra costs are often the reasons why some 83% of people abandon their carts.
Tip: The 'Pay now' or 'Buy now' button should be located in the center of the thumb-friendly zone to be visible. Our recommendation is to stick to minimalistic design and not to overload the page with elements.
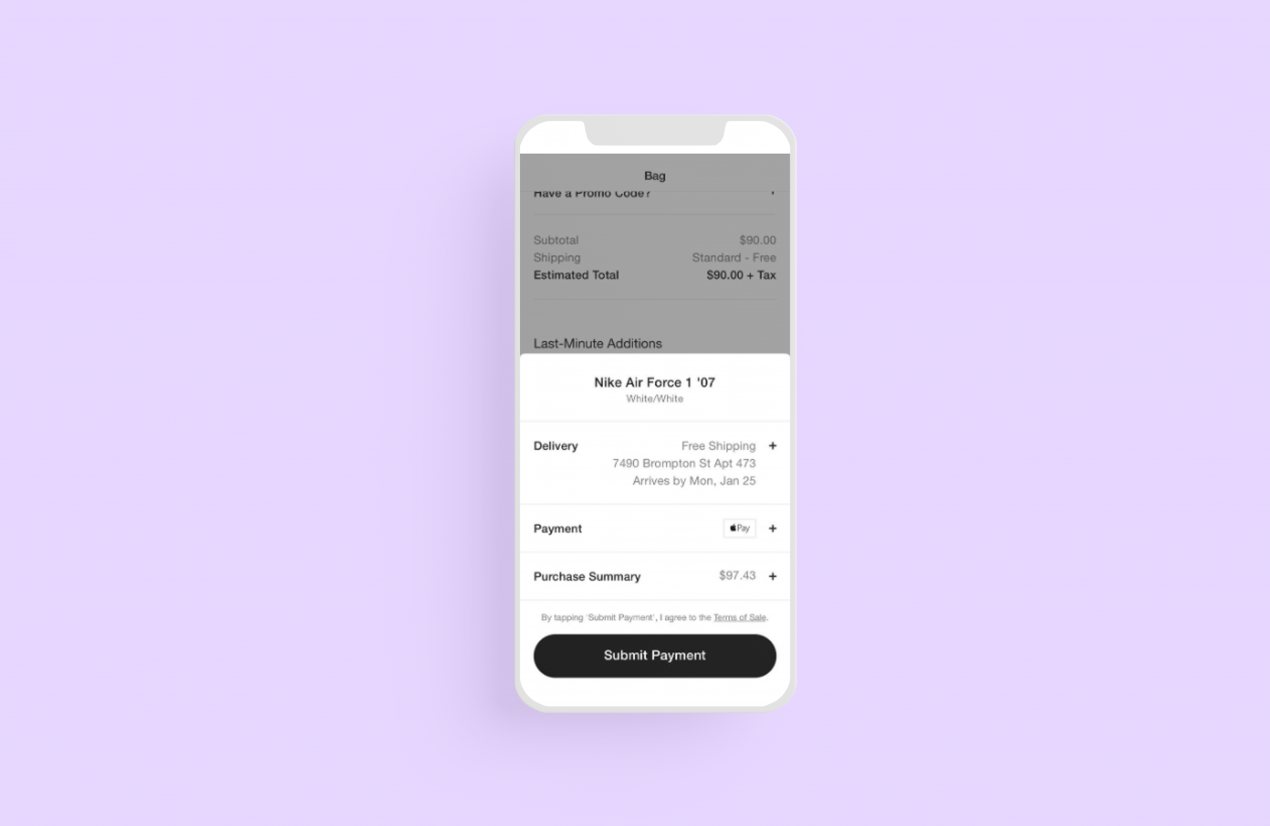
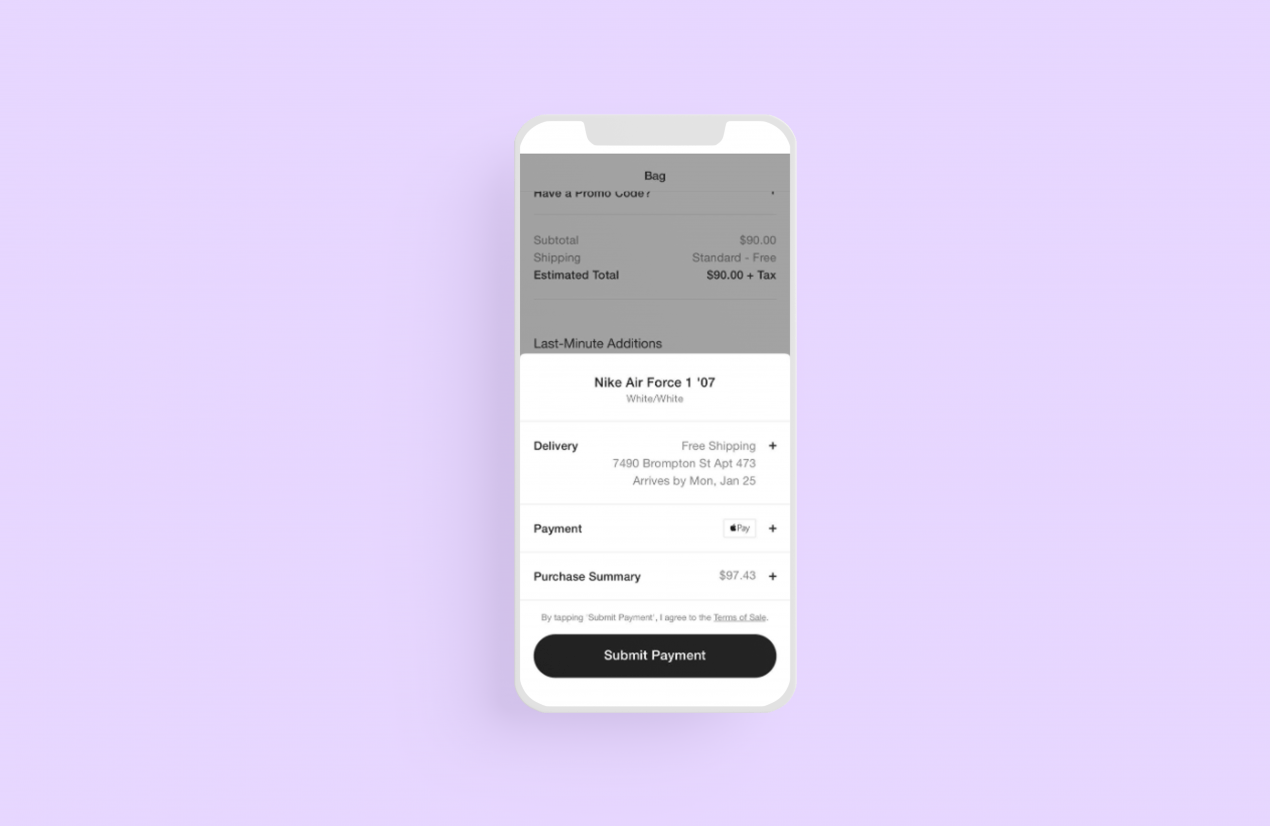
To avoid overburdening the checkout page, many companies use the progressive disclosure feature as a part of the eCommerce app UI/ UX design. This design pattern allows sequencing of the information across several screens or sets. A user can simply hit a plus icon or tap 'Next' to reveal more information about the order.
 An example of how Nike uses the progressive disclosure at the checkout page
An example of how Nike uses the progressive disclosure at the checkout page
Conclusion
UI/UX design will have a huge impact on the success of your eCommerce solution, along with smoothly running business processes. In dense markets like digital commerce, clients will always choose the one who offers better terms with a user-friendly and time-efficient solution. Studies show competitive interface design increases sales and retention rate, as well as decreases the number of abandoned carts.
Your eCommerce app should be not only well-executed but also carefully planned to predict user behavior and potential issues they could face. The right allocation of elements solves potential problems with navigation and exploration. For example, explicit distinction between the primary button of 'Add to Cart' and the secondary 'Save for Later' button will encourage users to proceed with an order and guide them directly to the cart.
Don't miss out main points
Research says 76% of users will switch to a competitor if they face even just one issue with the app, which means there is absolutely no room for a single mistake. Always prepare in advance and test the UI of your app before the release. We collected 5 tips to boost your eCommerce app U I/UX performance and avoid the occurrence of any problems with user experience.
- For smooth sign-up, keep the form short and simple. Be consistent with fonts, sizes, and colors;
- Understand the most common way customers hold their devices and locate important buttons in the thumb-friendly zone ( consider different phone models too – thumb-friendly zones for iPhone 12 and 12 Pro Max will be completely different because of the size of the screen) ;
- Implement several search options including categories or an image search feature;
- Create different CTA buttons for different pages and distinguish primary from secondary;
- Use fast checkout without hidden costs and show total costs up-front.
For the eCommerce app development, we work with React Native, the time- and cost-efficient framework that uses a shared codebase to build apps for both iOS and Android with around 65% of shared code. It doesn't matter if you already have a readymade solution or are just preparing to rock the market with your startup, we will be ready to help with cutting-edge and trendy UI/UX design for your app. Check out our portfolio with previous UI works on Dribbble.
Ask us any questions about eCommerce app UI /UX design and we will reply in less than 12 hours.
Have a project idea?
Good Ecommerce App Checkout Design
Source: https://www.purrweb.com/blog/x-patterns-in-ecommerce-app-ui/
Posted by: pughposion.blogspot.com

0 Response to "Good Ecommerce App Checkout Design"
Post a Comment